How to add Custom Table column in Frontend Manager Dashboard
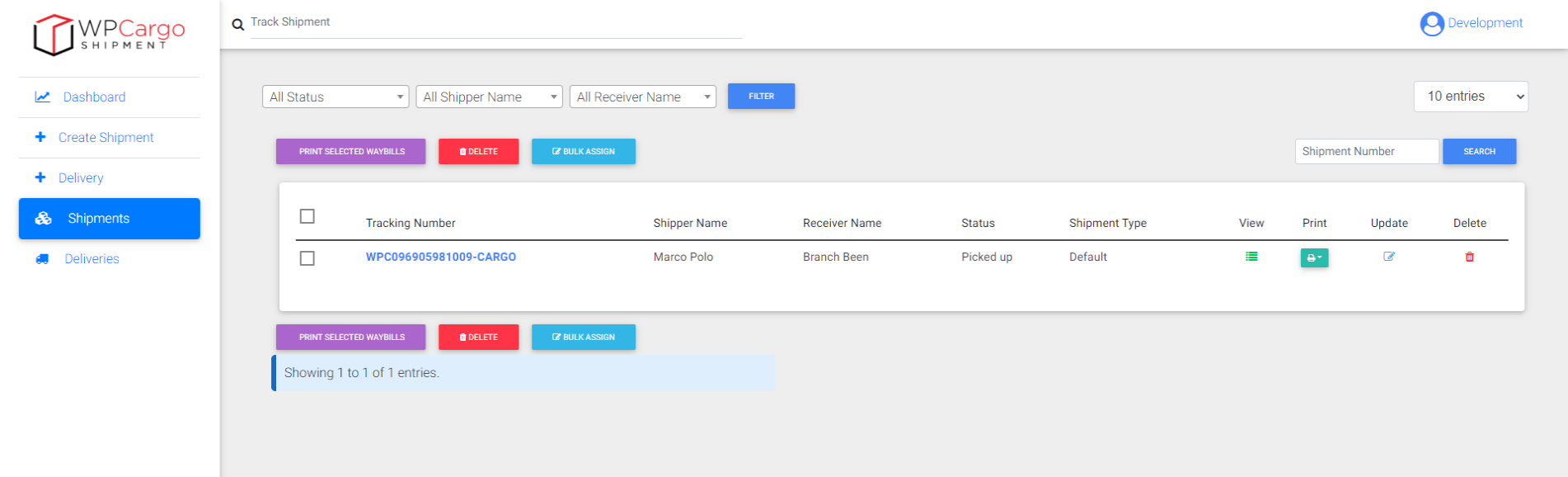
Sometime we need to add additional shipment information in our shipment table list. Frontend Manager is very developer friendly system and allows us to add additional data using hooks. To provide such functionality we need to user two hooks.
- wpcfe_shipment_table_header – This hooks allow you to add Table header
- wpcfe_shipment_table_data – This hook allows you to add the dynamic data align with the table header hooks. This hooks has one parameter $post_id
Note: This two hooks must always appear when adding custom column in shipment table.

Sample code on how to customize the shipment table, copy and paste this code to you theme functions.php file.
// How to add custom column on the Frontend Manager dashboard
// * Add table column header
function custom_shipment_table_header_callback(){
?>
<th class="no-space">Payment Mode</th>
<?php
}
add_action('wpcfe_shipment_table_header', 'custom_shipment_table_header_callback');
// * Add table column data
// * Payment Mode metakey is payment_wpcargo_mode_field for this example
function custom_shipment_table_data_callback( $post_id ){
$payment_mode = get_post_meta( $post_id, 'payment_wpcargo_mode_field', true );
?>
<td class="no-space"><?php echo $payment_mode; ?></td>
<?php
}
add_action('wpcfe_shipment_table_data', 'custom_shipment_table_data_callback');
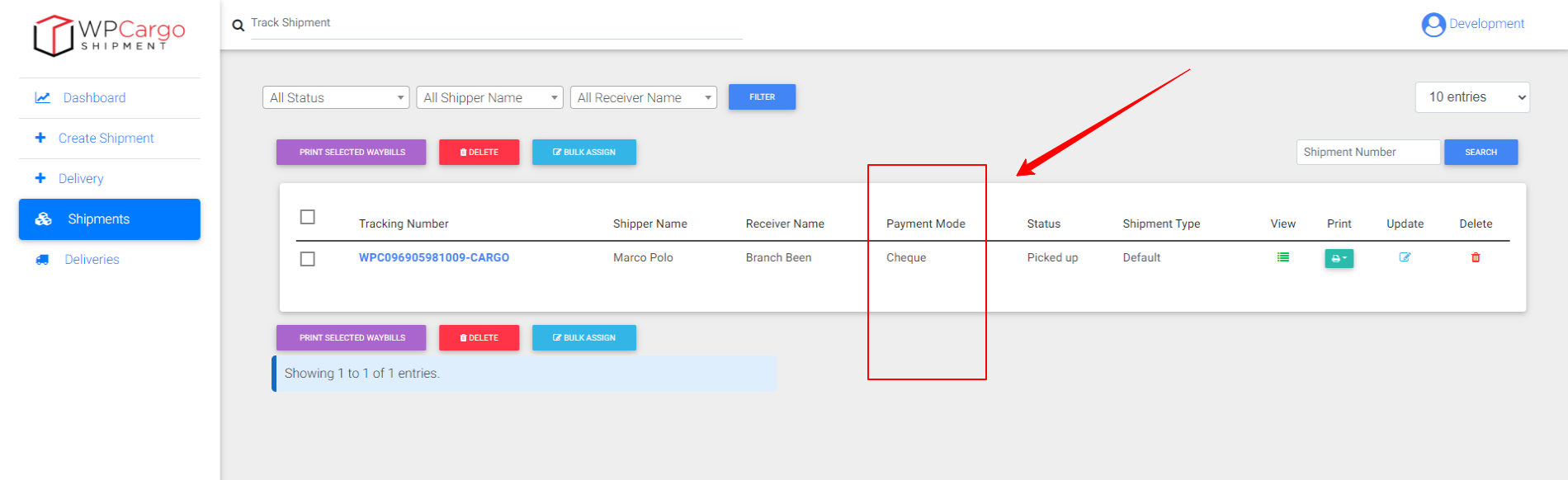
Output: