How to add sections on track result
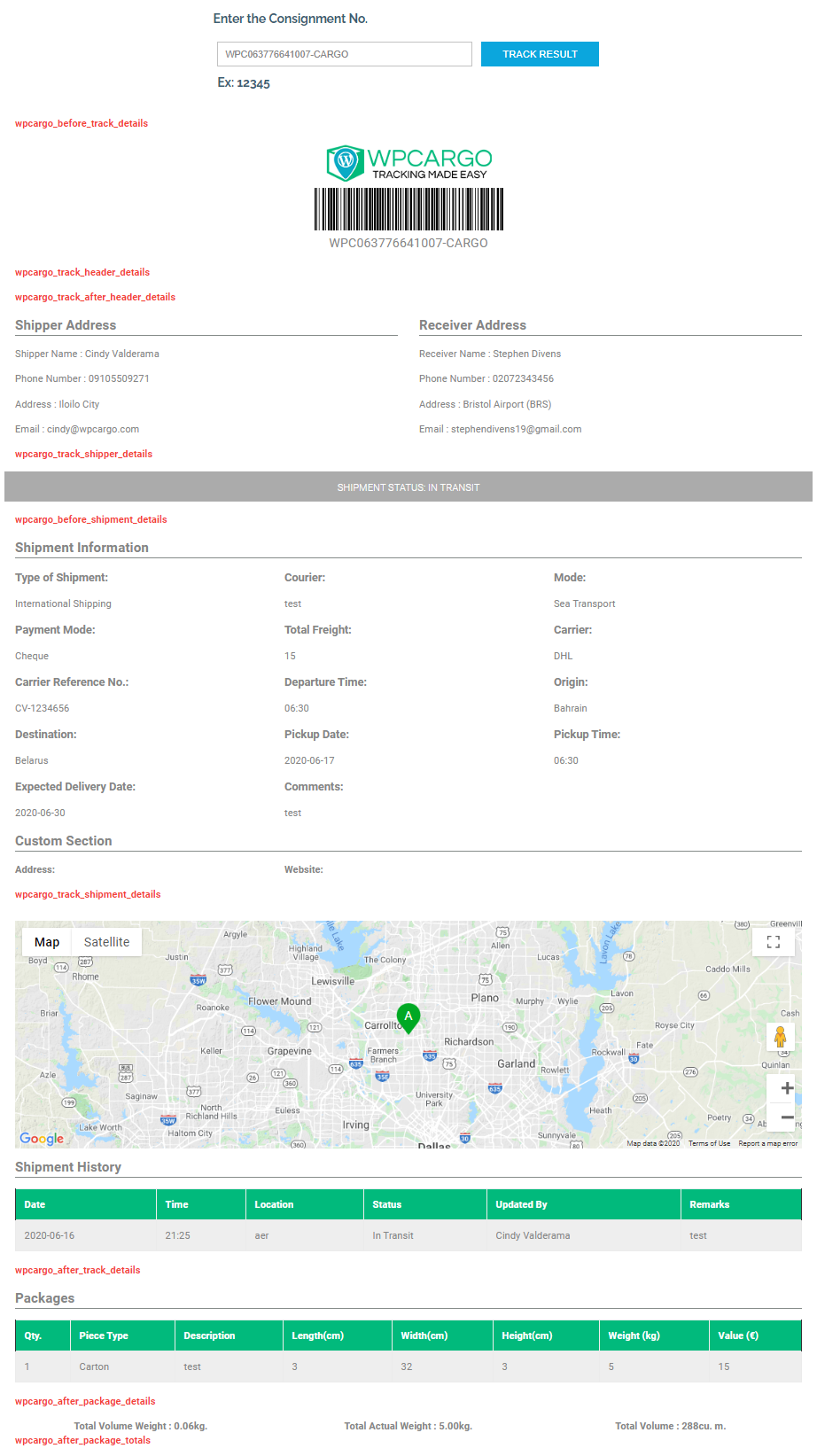
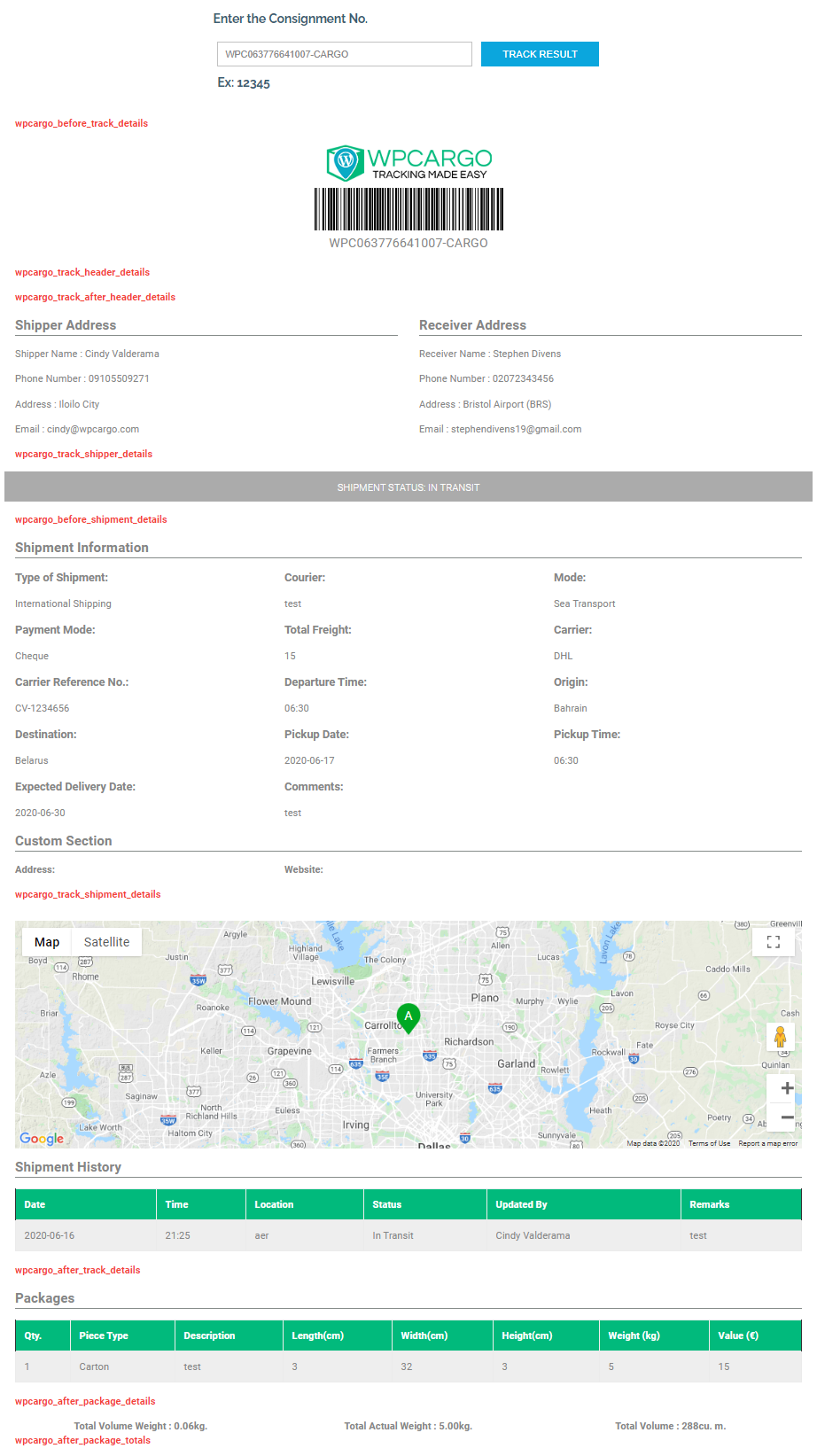
Below screenshot shows the section wherein hooks will be added.



Add the following codes in your theme’s functions.php file.
Section at the top of results page
add_action('wpcargo_before_track_details', 'custom_wpcargo_before_track_details' );
function custom_wpcargo_before_track_details( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_before_track_details</strong></p>';
}
Section to add in header content
add_action('wpcargo_track_header_details', 'custom_wpcargo_track_header_details' );
function custom_wpcargo_track_header_details( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_track_header_details</strong></p>';
}
Section after the header details
add_action('wpcargo_track_after_header_details', 'custom_wpcargo_track_after_header_details' );
function custom_wpcargo_track_after_header_details( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_track_after_header_details</strong></p>';
}
Section to add in shipper/receiver content
add_action('wpcargo_track_shipper_details', 'custom_wpcargo_track_shipper_details' );
function custom_wpcargo_track_shipper_details( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_track_shipper_details</strong></p>';
}
Section before shipment details
add_action('wpcargo_before_shipment_details', 'custom_wpcargo_before_shipment_details' );
function custom_wpcargo_before_shipment_details( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_before_shipment_details</strong></p>';
}
Section after shipment details
add_action('wpcargo_track_shipment_details', 'custom_wpcargo_track_shipment_details' );
function custom_wpcargo_track_shipment_details( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_track_shipment_details</strong></p>';
}
Section after shipment history
add_action('wpcargo_after_track_details', 'custom_wpcargo_after_track_details' );
function custom_wpcargo_after_track_details( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_after_track_details</strong></p>';
}
Section after package table
add_action('wpcargo_after_package_details', 'custom_wpcargo_after_package_details' );
function custom_wpcargo_after_package_details( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_after_package_details</strong></p>';
}
Section after package totals
add_action('wpcargo_after_package_totals', 'custom_wpcargo_after_package_totals' );
function custom_wpcargo_after_package_totals( $shipment ){
echo '<p style="color: #F44336;"><strong>wpcargo_after_package_totals</strong></p>';
}
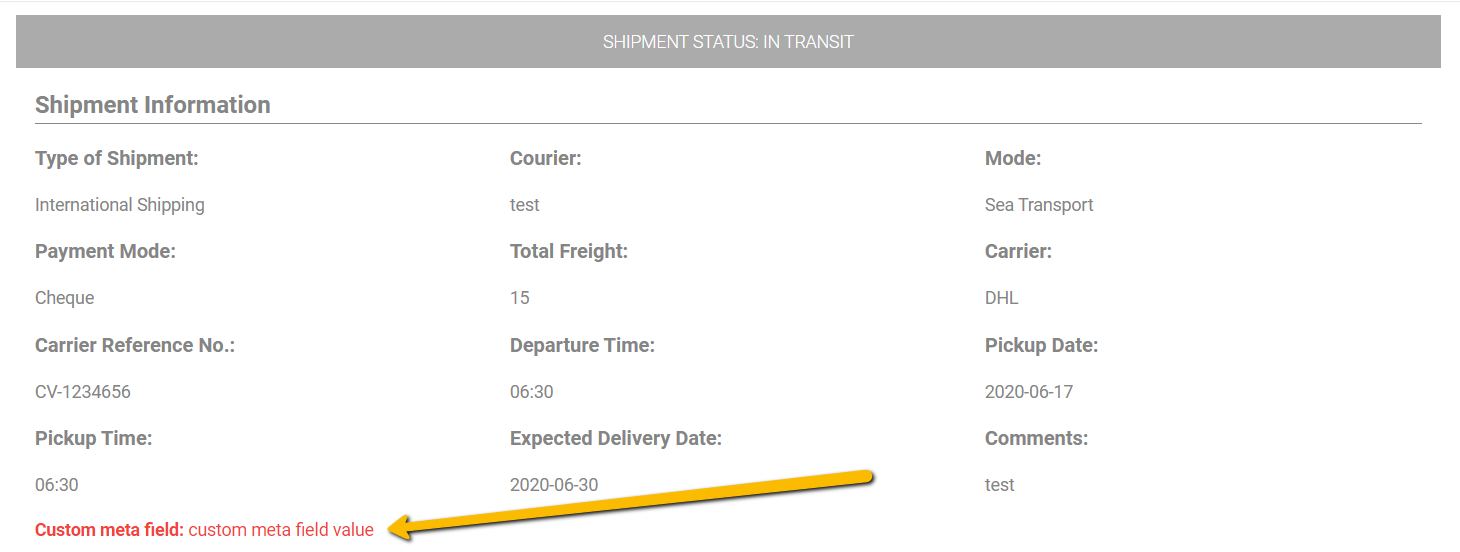
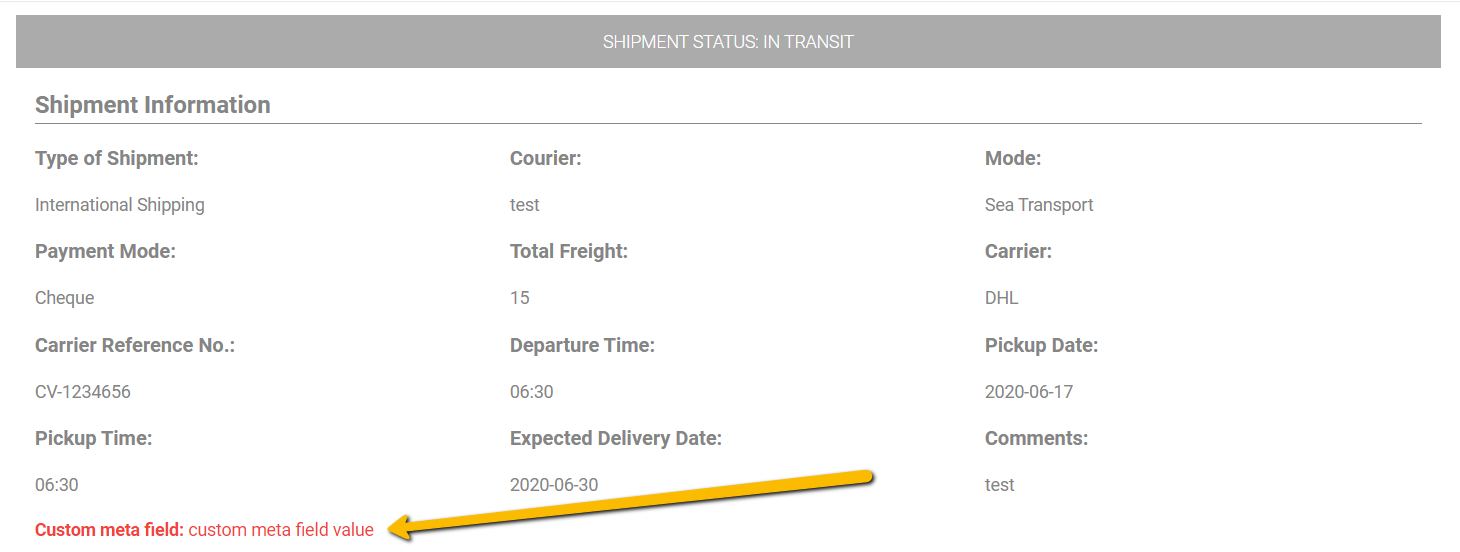
How to display my custom dynamic field on the results

The variable $shipment returns value of shipment ID and shipment number. Copy and paste below codes on your child theme functions.php file. Replace the custom_meta_field with the name of your meta key to display its value.
add_action('wpcargo_track_shipment_details', 'custom_wpcargo_track_shipment_details' );
function custom_wpcargo_track_shipment_details( $shipment ){
$shipment_id = $shipment->ID;
$custom_meta_field = get_post_meta( $shipment_id, 'custom_meta_field', true );
echo '<p style="color: #F44336;"><strong>Custom meta field: </strong>'.$custom_meta_field.'</p>';
}
